· 3 min read
Mettre en place Matomo sur une application Symfony en respectant la RGPD
La CNIL à rendu l'utilisation de Googe Analytics interdite en France début 2022. Dans cet article nous allons voir comment mettre en place une solution d'Analytics qui respecte la RGPD.

Objectifs
Cela ne vous aura probablement pas échappé, la CNIL à rendu l’utilisation de Googe Analytics interdite en France début 2022. Dans cet article nous allons voir comment mettre en place une solution d’Analytics qui respecte la RGPD.
Nous allons :
- Déployer en local une instance de Matomo
- Intégrer Matomo à une application Symfony existante
- Ajouter la possibilité aux visiteurs de refuser le tracking
Le projet Symfony
Pour gagner du temp nous allons utiliser le projet Demo de Symfony.
- Initialisons le projet:
symfony new --demo matomo-rgpd-symfony- Démarrons le projet
cd matomo-rgpd-symfony
syùfony serve -dMise en route d’une instance Matomo local (avec Docker)
Pour notre démonstration nous allons utiliser une instance local de Matomo (avec Docker).
Pour cela récupérons le fichier docker-compose.yml et le fichier de variables db.env proposé par Matomo.
wget https://raw.githubusercontent.com/matomo-org/docker/master/.examples/apache/docker-compose.yml
wget https://raw.githubusercontent.com/matomo-org/docker/master/.examples/apache/db.envEditons le fichier docker-compose.yml pour ajouter le mot de passe “password1234” à la variable MYSQL_ROOT_PASSWORD=
services:
db:
image: mariadb
command: --max-allowed-packet=64MB
restart: always
volumes:
- db:/var/lib/mysql
environment:
- MYSQL_ROOT_PASSWORD=password1234
env_file:
- ./db.envDémarrons notre stack Matomo Docker :
docker-compose up -dEt rendez-vous sur l’url http://127.0.0.1:8080/.

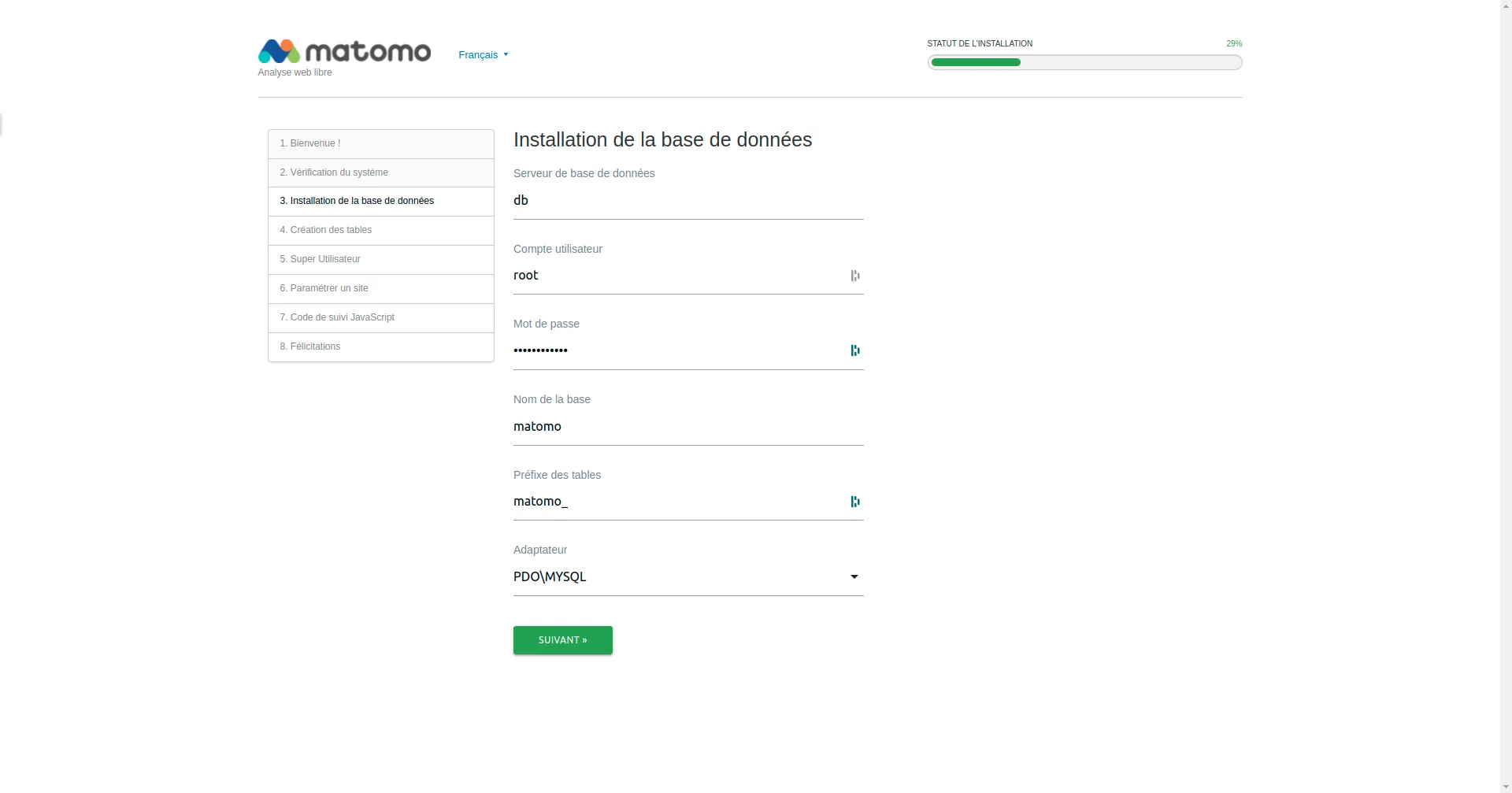
Sur la page de configuration de la base de donnée, utilisons notre user root avec le mot de passe password1234.

Créons un super-admin admin avec admin1234 en guise de mot de passe.

Renseignons les infos de notre application Demo Symfony.

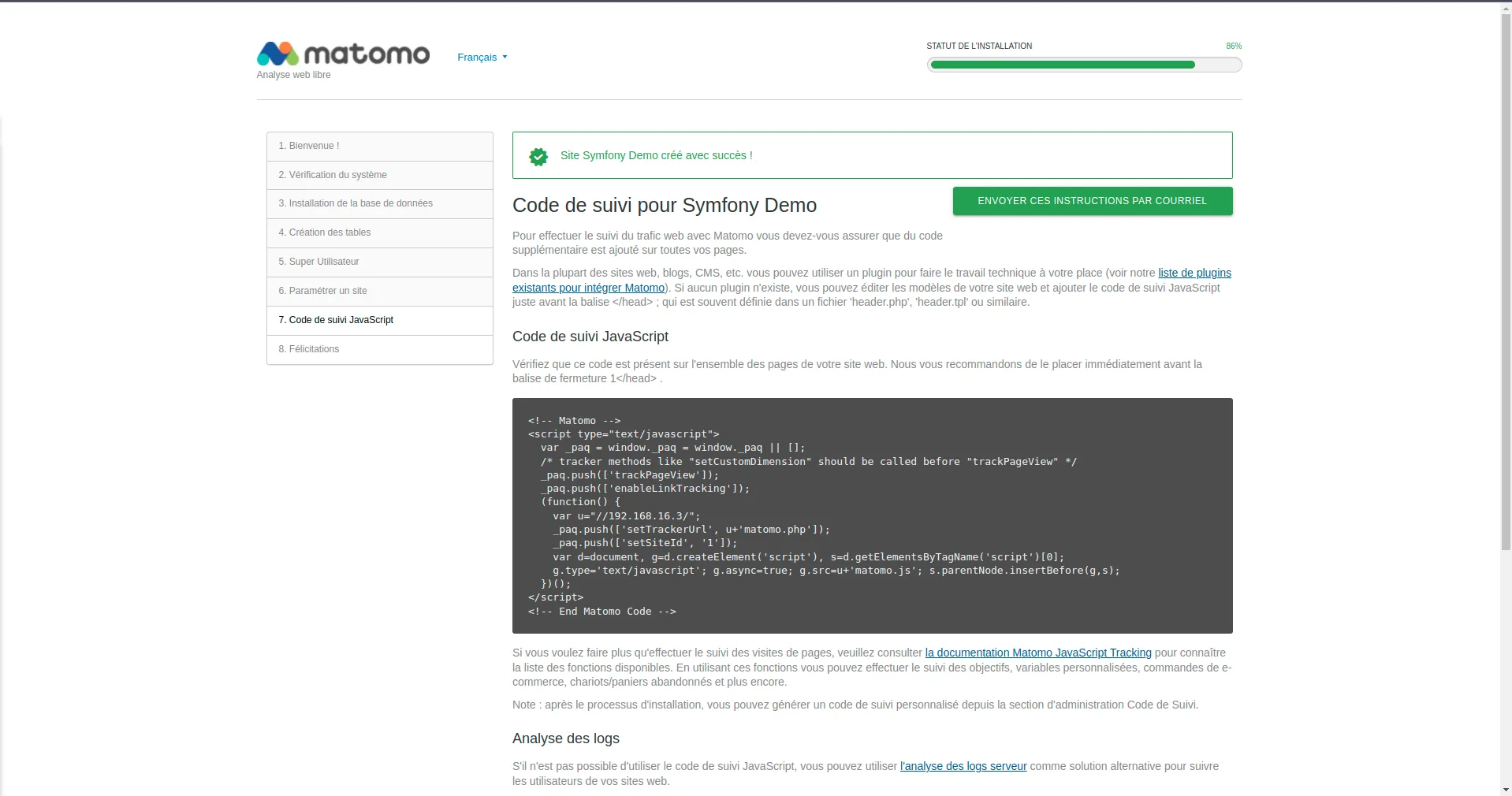
Matomo, nous propose un bout de code à inétgrer dans notre application, cool non !?

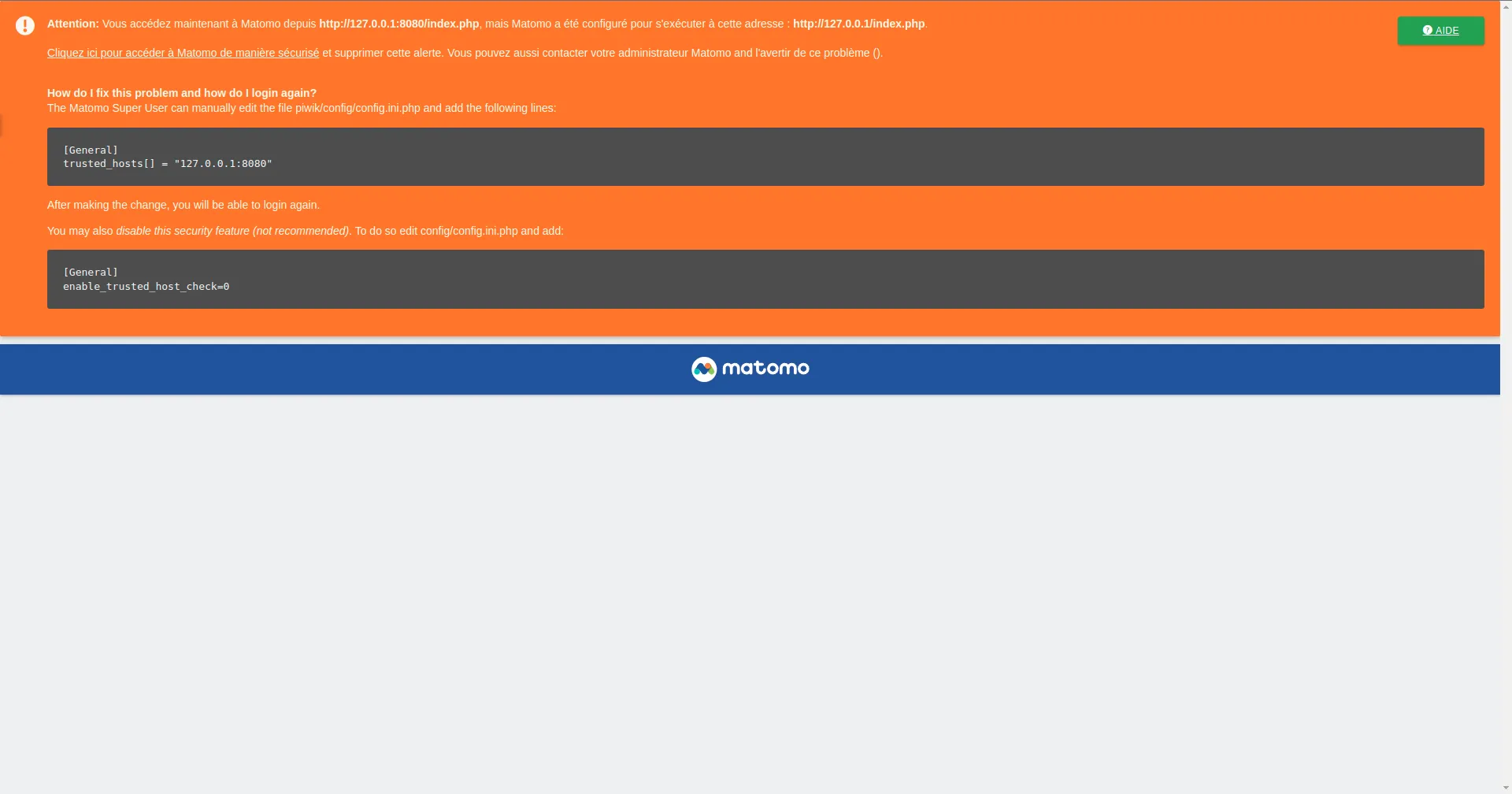
En poursuivant la configuration, nous avons un message d’erreur parceque nous ne sommes pas en HTTPS. Pour la démo nous allons faire sans.

Modifions le fichier /var/www/html/config/config.ini.php (à l’intérieur du conteneur, et ne faites jamais ça, c’est juste pour la démo !)
[General]
salt = "2da170d47b6e6be0b0c9b41b9e3bafa1"
trusted_hosts[] = "127.0.0.1"
enable_trusted_host_check=0Ajoutons Matomo à notre application
Ajoutons le morceau de code proposé par Matomo (et le modifiant légerement, toujours pour forcer l’utilisation sans HTTPS) dans notre fichier base.html.twig (dans la vraie vie faites plus propre hein, la c’est une démo !)
<!DOCTYPE html>
<html lang="{{ app.request.locale }}">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<title>{% block title %}Symfony Demo application{% endblock %}</title>
<link rel="alternate" type="application/rss+xml" title="{{ 'rss.title'|trans }}" href="{{ path('blog_rss') }}">
{#
Those two blocks defines frontend entrypoint for CSS and JavaScript assets
See https://symfony.com/doc/current/frontend.html
#}
{% block stylesheets %}
{{ encore_entry_link_tags('app') }}
{% endblock %}
{% block javascripts %}
{{ encore_entry_script_tags('app') }}
{% endblock %}
<link rel="icon" type="image/x-icon" href="{{ asset('favicon.ico') }}" />
<!-- Matomo -->
<script type="text/javascript">
var _paq = window._paq = window._paq || [];
/* tracker methods like "setCustomDimension" should be called before "trackPageView" */
_paq.push(['trackPageView']);
_paq.push(['enableLinkTracking']);
(function() {
_paq.push(['setTrackerUrl', 'http://127.0.0.1:8080/matomo.php']);
_paq.push(['setSiteId', '1']);
var d=document, g=d.createElement('script'), s=d.getElementsByTagName('script')[0];
g.type='text/javascript'; g.async=true; g.src='http://127.0.0.1:8080/matomo.js'; s.parentNode.insertBefore(g,s);
})();
</script>
<!-- End Matomo Code -->
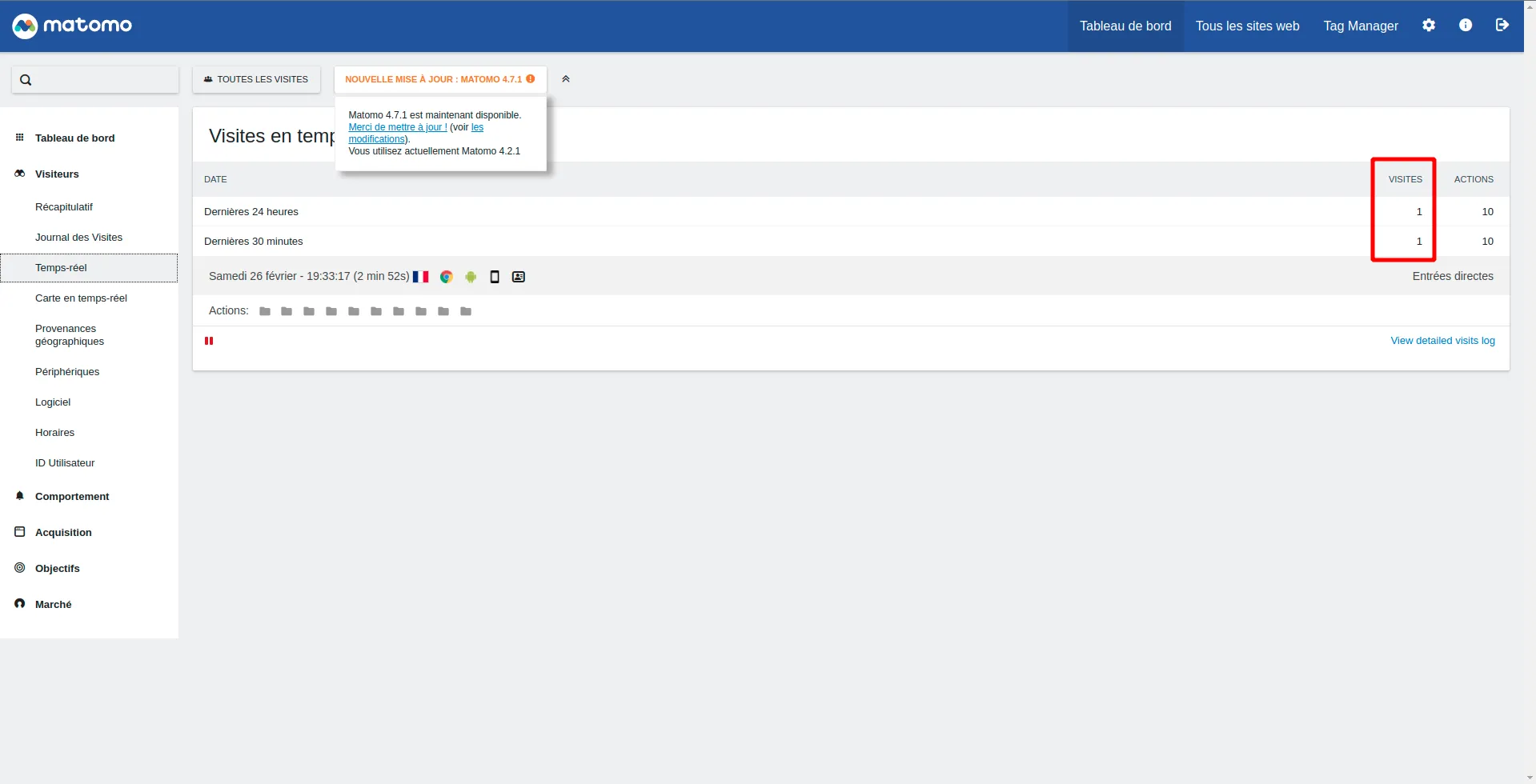
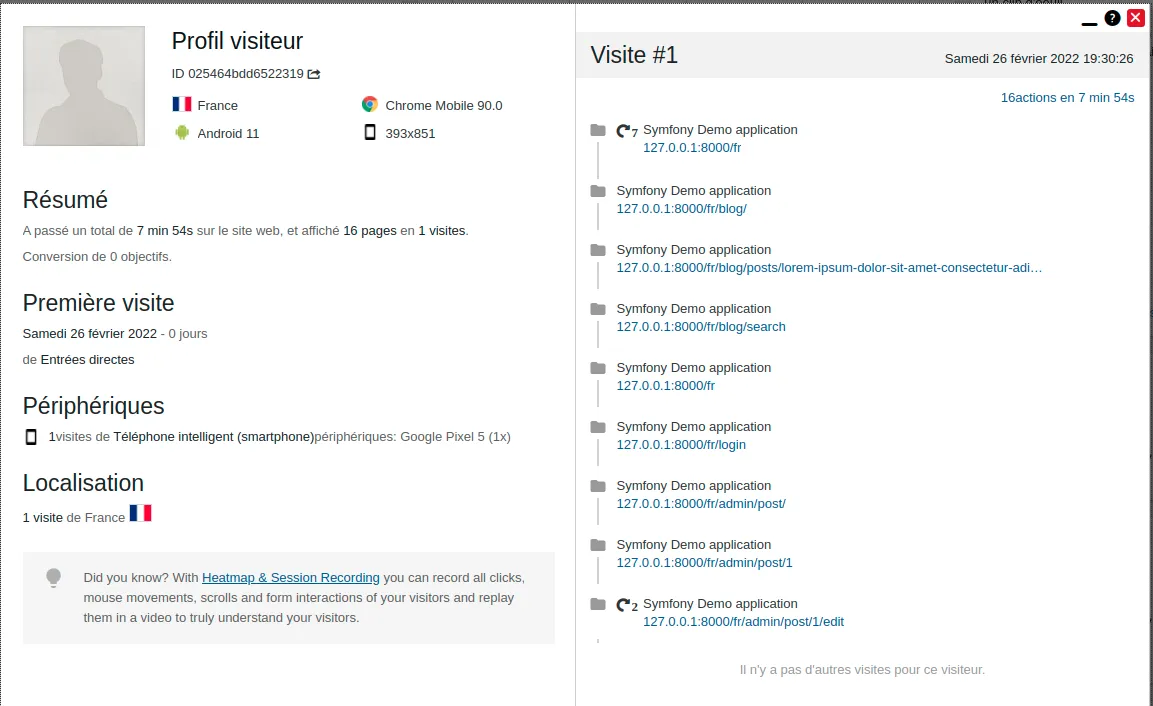
</head>Nous pouvons constater dans Matomo que nous trackons désormais les visites sur notre application.


Mise en conformité RGPD avec les recommandations de la CNIl
L’objectif de cette section est de mettre en place certains paramètres dans Matomo afin d’entrer dans le périmètre d’exemption au recueil du consentementselon les recommandations de la CNIL.
-
Suivont à la lettre les consignes de la CNIL pour désactiver les exports de données :
- Connectez vous en tant que Super User dans Matomo et allez dans Administration.
- Dans le menu à gauche, cliquez sur Système puis sur Paramètres généraux.
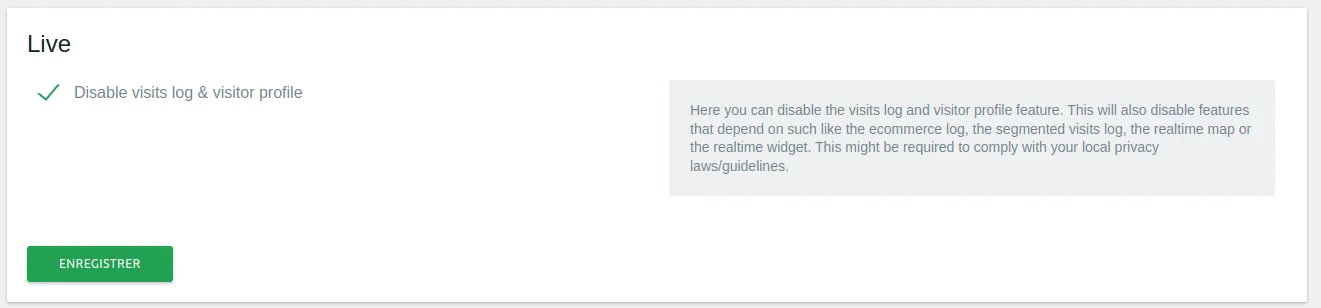
- Dans la page dans la section Live, cliquez sur Disable Visits log & Visitor Profile.
- Cliquez sur le bouton Enregistrer.

-
Permettons aux visiteurs de refuser d’être suivis (Opt-out)
- Dans Administration > Vie Privée > Désinscription des utilisateurs
- Copier-coller le code HTML
<iframe style="border: 0; height: 200px; width: 600px;" src="http://127.0.0.1:8080/index.php?module=CoreAdminHome&action=optOut&language=fr&backgroundColor=&fontColor=&fontSize=&fontFamily=" ></iframe>-
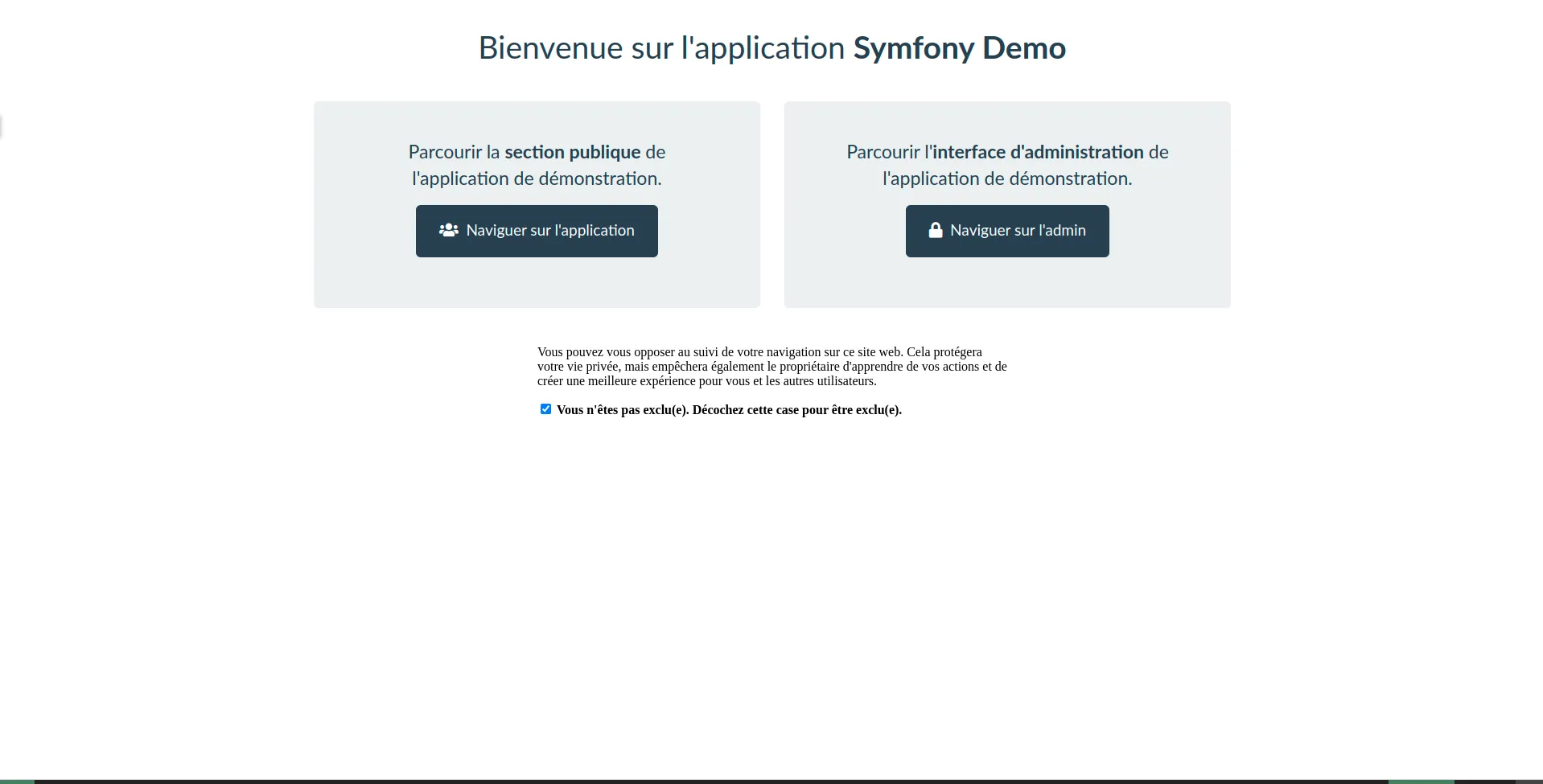
Et copions le sur notresite (idéalement dans une page de politique de confidentialité). Dans notre cas nous copions ce code dans le fichier
templates/default/homepage.html.twig -
Et vérifions.

Loading comments...