Introduction
Qui n’a jamais rêvé de pouvoir coder depuis n’importe où, sur n’importe quel ordinateur et être opérationnel en quelques minutes sans avoir à réinstaller son environnement de développement ?
Si vous n’avez pas une connexion internet haut débit et que vous pestez à chaque fois que vous devez lancez un docker compose up -d cet article est fait pour vous !
Nous allons voir comment déporter notre environnement de développement dans le cloud (chez HIDORA) sans perdre en confort et en productivité en exploitant les capacités de VSCode avec l’extension Remote - SSH. ) sans perdre en confort et en productivité en exploitant les capacités de VSCode avec l’extension Remote - SSH.
Note : Dans cet article nous n’abordons pas la mise en place de VSCode dans le navigateur, non pas que ce ne soit pas intéressant, mais simplement parce que ce n’est pas un usage que je pratique.
Pourquoi utiliser VSCode dans le cloud ?
VSCode est un éditeur de code qui a su se démarquer par sa simplicité et sa puissance. Il est devenu l’éditeur de code préféré de nombreux développeurs. Mais pourquoi utiliser VSCode dans le cloud ?
- Portabilité : Vous pouvez coder depuis n’importe où, sur n’importe quel ordinateur avec VSCode installé (à condition d’avoir une connexion internet bien sûr).
- Puissance : Vous pouvez utiliser un ordinateur peu puissant pour coder.
- Sécurité : Vos fichiers sont sauvegardés dans le cloud et pas sur votre ordinateur.
- Bande passante : Nous n’avons pas tous une connexion internet ultra-rapide. Avec VSCode dans le cloud, vous pouvez coder même avec une connexion internet lente (vive la campagne !).
Tester la solution en local
Avant de déployer notre solution dans le cloud, nous allons la tester en local. Je commence par me créer un repertoire pour mon projet.
mkdir vscode-cloud
cd vscode-cloudMultipass
Je travail sous Ubuntu, je vais donc utiliser multipass pour créer une machine virtuelle.
Multipass est un outil de ligne de commande qui permet de gérer des instances de machines virtuelles Ubuntu hyper simplement. Pile ce qu’il nous faut pour tester notre solution.
multipass launch --name vscode-cloudCréation d’un Playbook Ansible
Je vais utiliser Ansible pour automatiser l’installation des éléments nécessaires à notre solution.
Voici un exemple de playbook Ansible pour installer Docker, PHP, Composer, Node.js, etc, bref tout ce qu’il faut pour coder des applications Symfony.
# File: playbook.yml
---
- name: Install Symfony development environment
hosts: all
become: true
vars:
docker_arch: amd64
vars_prompt:
- name: git_user
prompt: What is your Git username?
private: false
- name: git_email
prompt: What is your Git email?
private: false
tasks:
- name: Fail if not an x86_64 architecture
ansible.builtin.fail:
msg: "This playbook is intended only for x86_64 (amd64) architectures."
when: ansible_architecture != "x86_64"
- name: Update and upgrade all packages to the latest version
ansible.builtin.apt:
update_cache: true
upgrade: dist
cache_valid_time: 3600
- name: Install required packages
ansible.builtin.apt:
pkg:
- apt-transport-https
- ca-certificates
- curl
- gnupg
- software-properties-common
- git
- build-essential
- zip
- name: Create directory for Docker's GPG key
ansible.builtin.file:
path: /etc/apt/keyrings
state: directory
mode: '0755'
- name: Add Docker's official GPG key
ansible.builtin.apt_key:
url: https://download.docker.com/linux/ubuntu/gpg
keyring: /etc/apt/keyrings/docker.gpg
state: present
- name: Print architecture variables
ansible.builtin.debug:
msg: "Architecture: {{ ansible_architecture }}, Codename: {{ ansible_lsb.codename }}"
- name: Add Docker repository
ansible.builtin.apt_repository:
repo: >-
deb [arch={{ docker_arch }}
signed-by=/etc/apt/keyrings/docker.gpg]
https://download.docker.com/linux/ubuntu {{ ansible_lsb.codename }} stable
filename: docker
state: present
- name: Install Docker and related packages
ansible.builtin.apt:
name: "{{ item }}"
state: present
update_cache: true
loop:
- docker-ce
- docker-ce-cli
- containerd.io
- docker-buildx-plugin
- docker-compose-plugin
- name: Add Docker group
ansible.builtin.group:
name: docker
state: present
- name: Add user to Docker group
ansible.builtin.user:
name: "{{ ansible_user }}"
groups: docker
append: true
- name: Enable and start Docker services
ansible.builtin.systemd:
name: "{{ item }}"
enabled: true
state: started
loop:
- docker.service
- containerd.service
- name: Installer Git
ansible.builtin.apt:
name: git
state: present
- name: Install PHP 8.3 repository
ansible.builtin.apt_repository:
repo: ppa:ondrej/php
state: present
- name: Install PHP 8.3
ansible.builtin.apt:
name: php8.3
state: present
- name: Install PHP 8.3 extentions (for Symfony)
ansible.builtin.apt:
name: "{{ item }}"
state: present
loop:
- php8.3-xml
- php8.3-mbstring
- php8.3-intl
- php8.3-mysql
- php8.3-curl
- php8.3-redis
- php8.3-zip
- php8.3-gd
- php8.3-bcmath
- php8.3-imagick
- php8.3-xdebug
- php8.3-ldap
- php8.3-amqp
- name: Setup Symfony CLI
ansible.builtin.shell: curl -1sLf 'https://dl.cloudsmith.io/public/symfony/stable/setup.deb.sh' | sudo -E bash
args:
creates: /usr/local/bin/symfony
- name: Install Symfony CLI
ansible.builtin.apt:
name: symfony-cli
state: present
- name: Install Composer
ansible.builtin.shell: curl -sS https://getcomposer.org/installer | php -- --install-dir=/usr/local/bin --filename=composer
args:
creates: /usr/local/bin/composer
- name: Add NodeSource repository
ansible.builtin.shell: curl -sL https://deb.nodesource.com/setup_20.x | sudo -E bash -
- name: Install Node.js
apt:
name: nodejs
state: present
- name: Configuration de Git
ansible.builtin.shell: |
git config --global user.name "{{ git_user }}"
git config --global user.email "{{ git_email }}"Préparation de l’inventaire Ansible
- Il nous faut récupérer l’adresse IP de notre machine virtuelle.
multipass list
Name State IPv4 Image
vscode-cloud Running 10.120.248.107 Ubuntu 22.04 LTS- Il nous faut ajouter l’une de nos clés SSH pour nous connecter à notre machine virtuelle. Copiez le contenu de votre clé SSH publique dans le presse-papier.
xclip -sel clip < ~/.ssh/id_rsa.pub- Connectons-nous à notre machine virtuelle et ajoutons notre clé SSH.
multipass shell vscode-cloud
echo "Votre clé SSH" >> ~/.ssh/authorized_keys- Testons la connexion SSH.
ssh ubuntu@10.120.248.107- Créons un fichier
hosts.yamlpour notre inventaire Ansible.
all:
hosts:
multipass_vm:
ansible_host: 10.120.248.107
ansible_user: ubuntu
ansible_ssh_private_key_file: ~/.ssh/id_rsaExécution du playbook Ansible
ansible-playbook -i hosts.yaml playbook.ymlCette commande va exécuter le playbook Ansible sur notre machine virtuelle via SSH. Cool non ?
Installation de l’extension Remote - SSH
Si vous n’avez pas encore installé l’extension Remote - SSH, c’est le moment de le faire, o ne peut pas faire plus simple.
- Ouvrez VSCode.
- Cliquez sur l’icône des extensions dans la barre latérale.
- Recherchez “Remote - SSH”.
- Cliquez sur “Installer”.
Connexion à notre machine virtuelle
Avant de nous connecter à notre machine virtuelle, nous devons vérifier si vous avez un ficher config dans le répertoire ~/.ssh de votre profil utilisateur.
ls ~/.ssh/configSi le fichier n’existe pas, créez-le.
touch ~/.ssh/configAjoutez les lignes suivantes dans le fichier ~/.ssh/config.
Host multipass_vm
HostName 10.120.248.107
User ubuntu
IdentityFile ~/.ssh/id_rsaCette configuration permet de configurer SSH pour se connecter à notre machine virtuelle via le nom
multipass_vmau lieu de l’adresse IP, et indique à SSH d’utiliser notre clé privée pour l’authentification.
- Ouvrez VSCode.
- Cliquez sur l’icône des extensions dans la barre latérale.
- Cliquez sur “Remote-SSH” (ou “Explorateur distant”).
- Sélectionnez “multipass_vm”, patientez quelques secondes et voilà, vous êtes connecté à votre machine virtuelle au travers de VSCode !
Suppression de la machine virtuelle
Histoire de ne pas laisser tourner notre machine virtuelle, nous allons la supprimer.
multipass delete vscode-cloudDéploiement dans le cloud
Maintenant que nous avons testé notre solution en local, nous allons la déployer dans le cloud, c’est le but de cet article non ?
Pour la suite de l’article je vais utiliser les services d’HIDORA, un hébergeur Suisse qui propose des solutions d’hébergement cloud vraiment trés intéressantes, qualitative et simple d’utilisation, et avec une équipe aux petits soins pour ses clients, “qualité suisse” 🇨🇭 !
Vous pouvez tester gratuitement leurs services pendant 14 jours, sans carte de crédit, et sans engagement, n’hésitez pas à jeter un oeil à leur offre.
Création d’une machine virtuelle
- Connectez-vous à votre compte HIDORA.
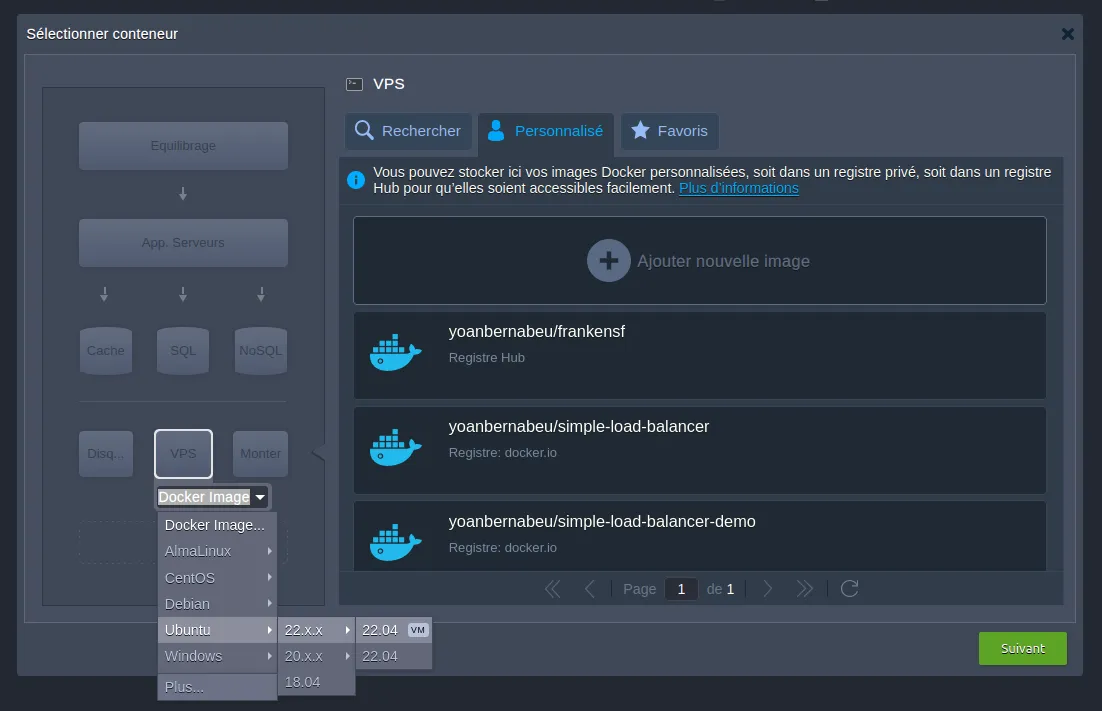
- Cliquez sur “Nouvel environnement”.
- Choisissez “Ubuntu 22.04 VM” (Le VM signifie que c’est une machine virtuelle, c’est ce qu’il nous faut).

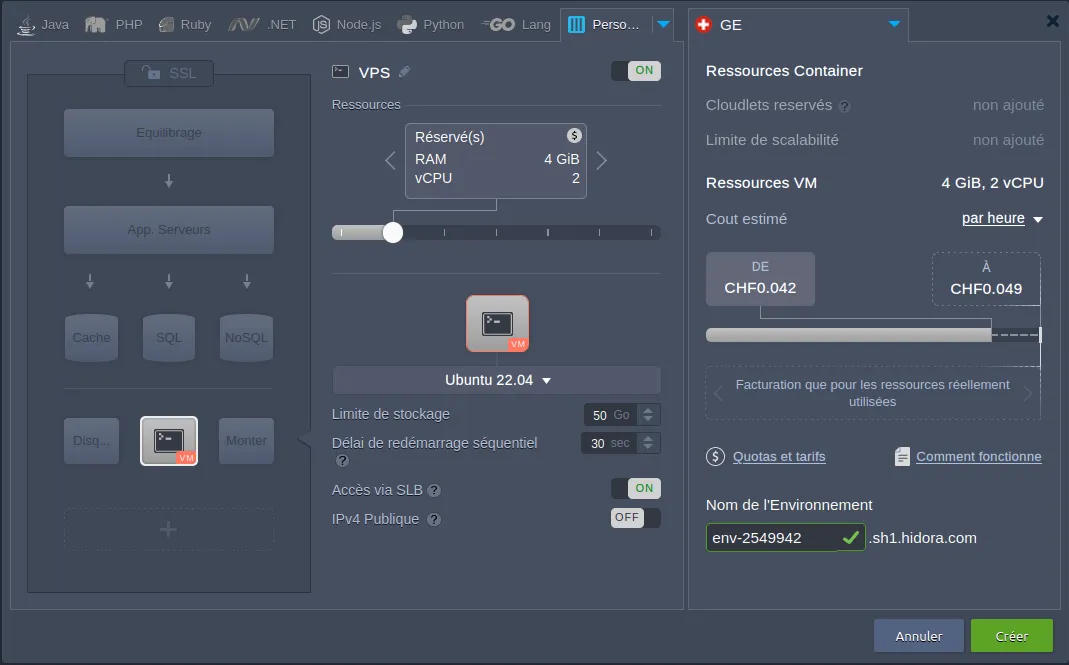
- Ajustez les paramètres de votre machine virtuelle selon vos besoins (moi je prends une machine virtuelle avec 4 Go de RAM et 2 vCPU).

- Cliquez sur “Créer”.
Connexion SSH avec la passerelle “gate” d’HIDORA
Il faut au préalable ajouter votre clé SSH dans votre profil utilisateur HIDORA.
Depuis les paramètres de votre environnement, récupérez le lien “SFTP/FISH” de votre passerelle “gate”, ça devrait ressembler à 123456-7891@gate.hidora.com:3022
ssh 123456-7891@gate.hidora.com -p 3022Ajout de la machine virtuelle dans l’inventaire Ansible
Ajoutez la machine virtuelle dans votre fichier hosts.yaml.
all:
hosts:
hidora:
ansible_host: gate.hidora.com
ansible_user: 123456-7891
ansible_ssh_private_key_file: ~/.ssh/id_rsa
ansible_port: 3022Exécution du playbook Ansible
Comme pour notre machine virtuelle locale, nous allons exécuter le playbook Ansible sur notre machine virtuelle dans le cloud. C’est pas beau ça ?
ansible-playbook -i hosts.yaml playbook.ymlConnexion à la machine virtuelle dans le cloud
Nous allons ajouter la configuration SSH pour se connecter à notre machine virtuelle dans le fichier ~/.ssh/config.
Host hidora
HostName gate.hidora.com
User 123456-7891
IdentityFile ~/.ssh/id_rsa
Port 3022Ouvrir VSCode et se connecter à la machine virtuelle dans le cloud
Même procédure que pour notre machine virtuelle locale, mais cette fois-ci, nous allons sélectionner “hidora” dans la liste des connexions SSH.
Attention, avec la connexion SSH via la passerelle “gate” d’HIDORA, vous allez vous retrouver loggé en tant que
rootsur votre machine virtuelle. Cela n’est pas recommandé, je vous conseille de créer un utilisateur non privilégié et de vous connecter avec cet utilisateur. De pluscomposerva vous alerter si vous tentez de l’exécuter en tant queroot.
Et bingo, vous êtes connecté à votre machine virtuelle dans le cloud, depuis VSCode, avec tout votre environnement de développement installé et configuré.
Connexion SSH sans la passerelle “gate” d’HIDORA
Pour accéder à votre machine virtuelle sans passer par la passerelle “gate” d’HIDORA, nous allons améliorer notre installation.
Attention : Vous allez exposer votre machine virtuelle directement sur internet, assurez-vous de bien sécuriser votre machine virtuelle. Nous n’aborderons pas la sécurité dans cet article -sauf pour les règles de pare-feu-, mais c’est un point important à ne pas négliger.
Ajouter une adresse IP V4 publique à votre machine virtuelle
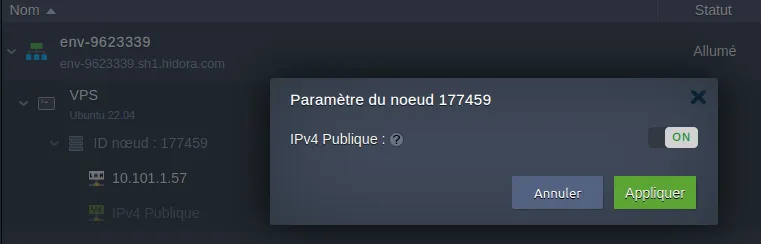
Dans la console d’administration de votre environnement, ajoutez une adresse IP V4 publique à votre machine virtuelle.

Amélioration de notre playbook Ansible
Nous allons améliorer notre playbook Ansible pour permettre la connexion SSH à notre machine virtuelle avec un utilisateur non privilégié.
Nous allons aussi adapter les règles de pare-feu pour ne permettre que la connexion SSH, et bloquer tous les autres ports.
# File: playbook.yml
---
- name: Install Symfony development environment
hosts: all
become: true
vars:
docker_arch: amd64
tasks:
# ...
- name: Add non-privileged user
ansible.builtin.user:
name: dev
state: present
shell: /bin/bash
create_home: yes
- name: Add user to sudoers
ansible.builtin.copy:
content: "dev ALL=(ALL) NOPASSWD: ALL"
dest: /etc/sudoers.d/dev
mode: '0440'
- name: Add user to Docker group
ansible.builtin.user:
name: dev
groups: docker
append: true
- name: Create SSH directory
ansible.builtin.file:
path: /home/dev/.ssh
state: directory
owner: dev
group: dev
mode: '0700'
- name: Copy SSH public key to non-privileged user
ansible.builtin.copy:
src: ~/.ssh/id_rsa.pub
dest: /home/dev/.ssh/authorized_keys
owner: dev
group: dev
mode: '0600'
- name: Add Firewall rules
ansible.builtin.apt:
name: ufw
state: present
- name: By default, deny all incoming connections
ansible.builtin.shell: ufw default deny incoming
- name: By default, allow all outgoing connections
ansible.builtin.shell: ufw default allow outgoing
- name: Allow SSH anywhere
ansible.builtin.shell: ufw allow OpenSSH
- name: Enable UFW
ansible.builtin.shell: ufw --force enableExécution du playbook Ansible
ansible-playbook -i hosts.yaml playbook.ymlConnexion à la machine virtuelle dans le cloud
Ajoutez la configuration SSH pour se connecter à votre machine virtuelle dans le fichier ~/.ssh/config.
Host hidora-dev
HostName xxx.xxx.xxx.xxx
User dev
IdentityFile ~/.ssh/id_rsa
Port 22Ouvrez VSCode et connectez-vous à votre machine virtuelle dans le cloud
Comme pour la connexion via la passerelle “gate” d’HIDORA, mais cette fois-ci, nous allons sélectionner “hidora-dev” dans la liste des connexions SSH.
Et voilà, vous êtes connecté à votre machine virtuelle dans le cloud, depuis VSCode, avec tout votre environnement de développement installé et configuré, et en tant qu’utilisateur non privilégié.
Quelques astuces
Ok, c’est bien beau tout ça, mais comment je fais pour accéder à ma base de données, à mes services, etc ?
Le transfert de port
Le transfert de port (ou port forwarding) est une technique qui permet de rediriger les connexions d’un port d’une machine vers un autre port d’une autre machine.
Nous avons de la chance, car l’extension Remote - SSH de VSCode supporte le transfert de port, et vous allez voir, c’est super simple à mettre en place.
Un vrais faux projet Symfony
Pour la démonstration, je vais créer un projet Symfony, nous démarrerons le serveur web de développement, et le docker-compose de base.
symfony new test --webapp
cd test
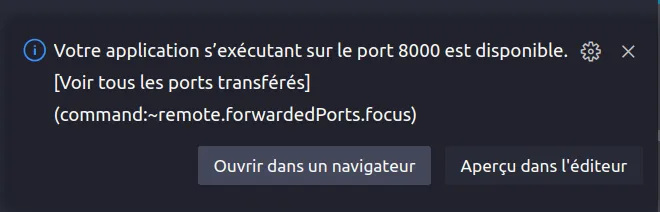
symfony server:startVCSode va détecter que le serveur web de développement est démarré, et vous proposer de transférer le port 8000 de votre machine virtuelle vers votre machine locale.

Pour le docker-compose, nous allons le modifier pour exposer en dehors de Docker le port 8025 de MailPit (un service de test d’envoi de mail).
# ...
###> symfony/mailer ###
mailer:
image: axllent/mailpit
ports:
- "1025"
- "8025:8025"
# ...Nous allons redémarrer notre docker-compose.
docker compose up -dVSCode ne va pas détecter le port 8025 de MailPit, nous allons donc devoir le transférer manuellement.

Et voilà, vous avez accès à votre projet Symfony, avec le serveur web de développement et MailPit, depuis votre machine locale. Vous pourriez faire la même chose avec votre base de données, etc.
Les extensions
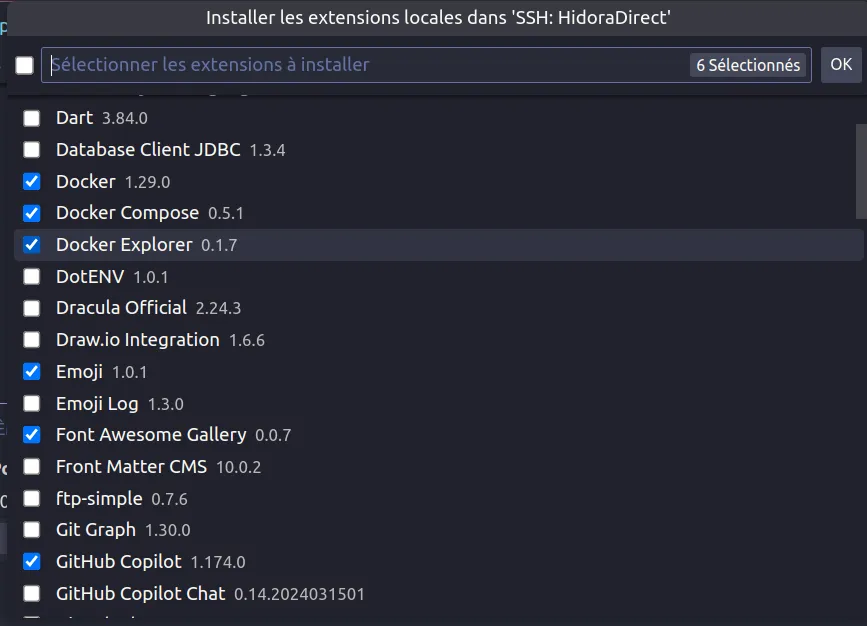
Par default, les extensions que vous installez dans VSCode sont installées sur votre machine locale, mais vous pouvez les installer sur votre machine virtuelle dans le cloud.
Pour cela, il vous suffit de cliquer sur l’icône des extensions dans la barre latérale, de selectionner “SSH: hidora-dev” (ou le nom de votre connexion SSH), et d’installer vos extensions. (depuis la liste de vos extensions locales).

Conclusion
Comme nous l’avons vu, il est relativement simple de déporter son environnement de développement dans le cloud, et de profiter de la puissance (et de la bande passante) des machines virtuelles pour coder depuis n’importe qu’elle machine, y compris les moins puissantes et avec une connexion internet limitée.
L’utilisation de Ansible pour automatiser l’installation et la configuration de notre environnement de développement est un vrai plus, et nous permet de reproduire notre environnement de développement en quelques minutes, idéal pour celles et ceux qui seraient tentés de proposer ce genre d’environnement à leurs equipes de développement.
Avons-nous vraiment besoin de travailler sur une bête de course pour coder ? Pas sûr, et avec VSCode dans le cloud, vous allez pouvoir le vérifier par vous-même 🔥

Loading comments...