· 6 min read
Une documentation avec Docusaurus et GitLab Pages

Objectifs
-
Nous allons voir ensemble comment publier hyper simplement une documentation avec Docusaurus et GitLab Pages.
-
Nous verons également comment ajouter un moteur de recherche sans utiliser une solution externe d’indexation.
Création d’un nouveau projet Docusaurus en local
Vous devez disposer de Node.js sur votre poste pour la suite.
- Créons tout d’abord un nouveau projet Docusaurus
npx create-docusaurus@latest yoandev-doc classic- Entrons dans le repertoire du projet
cd yoandev-doc- Et lançons le serveur de développement
npx docusaurus startPersonalisons du projet
Le fichier docusaurus.config.js
Une très grande partie de la configuration de notre Docusaurus va être effectuée dans le fichier
docusaurus.config.js.Nous y reviendrons plus tard quand nous allons héberger notre Doc sur GitLab Pages.
- Commençons par modifier le titre et le slogan
const config = {
title: 'YoanDev Doc',
tagline: 'Documenter c\'est cool !',- Puis changeons le nom dans le menu
navbar: {
title: 'YoanDev Doc',
logo: {
alt: 'My Site Logo',
src: 'img/logo.svg',
},- Nous pouvons aussi changer la phrase dans le footer
copyright: `Copyright © ${new Date().getFullYear()} YoanDev Doc. Built with Docusaurus.`,Le fichier src/css/custom.css
Nous allons changer la charte graphique de notre Docusaurus. Pour cela nous allons nous aider du générateur de style de Docusaurus.
L’avantage d’utiliser le générateur c’est qu’il nous affiche notre note sur le contraste et permet de rendre notresite plus accessible.
- Commençons par customiser la version dark
[data-theme='dark'] {
--ifm-color-primary: #b3dde6;
--ifm-color-primary-dark: #94cfdc;
--ifm-color-primary-darker: #85c8d7;
--ifm-color-primary-darkest: #57b4c8;
--ifm-color-primary-light: #d2ebf0;
--ifm-color-primary-lighter: #e1f2f5;
--ifm-color-primary-lightest: #ffffff;
}- Et la version light
:root {
--ifm-color-primary: #043c48;
--ifm-color-primary-dark: #043641;
--ifm-color-primary-darker: #03333d;
--ifm-color-primary-darkest: #032a32;
--ifm-color-primary-light: #04424f;
--ifm-color-primary-lighter: #054553;
--ifm-color-primary-lightest: #054e5e;
}Le contenu de notre documentation
Supression de la section Blog
Pour notre exemple, nous allons désactiver la partie blog.
- Supprimons la partie Blog en deux étapes
- Supprimons le repertoire
blog - Supprimons le lien Blog de nos menus dans le fichier
docusaurus.config.js
- Supprimons le repertoire
// La ligne à supprimer pour le Menu du Header !
{to: '/blog', label: 'Blog', position: 'left'},
// Les lignes à suppriler pour le footer :)
{
label: 'Blog',
to: '/blog',
},Produire du contenu
L’objectif de Docusaurus c’est bien de produire de la documentation et de la rendre accessible dans une belle interface ! Allons-y !
L’un, si ce n’est le plus grand, avantage de Docusaurus c’est ça capacité à générer un site statique à partir de simple fichier Markdown !
Par defaut, le projet vous montre quelques exemple de fichiers, et les quelques spécificités de syntaxe propre à Docusaurus, n’hesitez pas à y jetter uncoup d’oeil !
Ajoutons un nouvelle section dans notre documentation
- Ajoutons un nouveau repertoire
docs/yoandev-doc - Créons un fichier
_category_.jsonà la racine de ce repertoire et ajoutons-y quelques informations
{
"label": "YoanDev - Doc",
"position": 4
}- Dans ce repertoire créons un fichier
demo.md
---
sidebar_position: 1
---
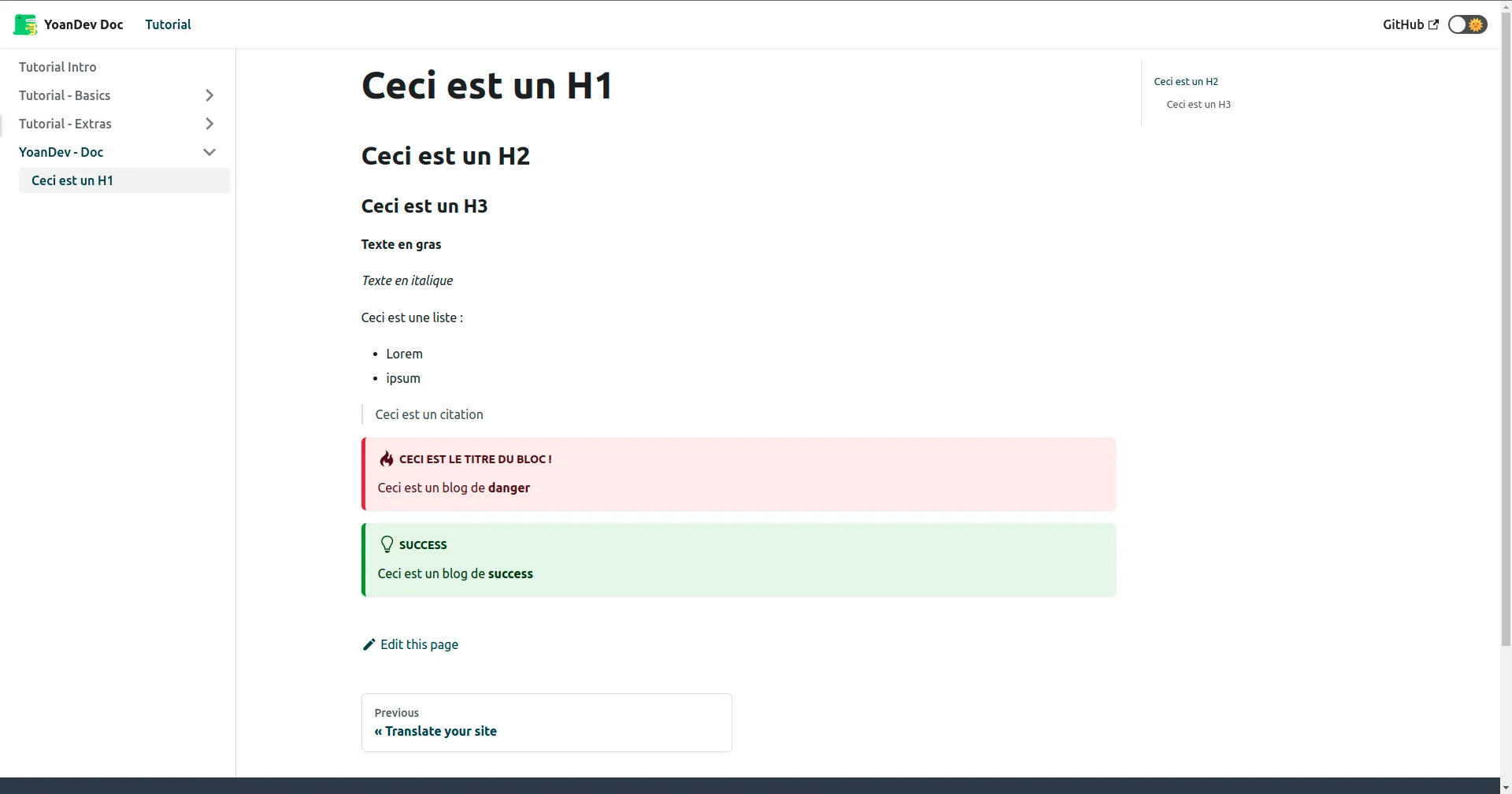
# Ceci est un H1
## Ceci est un H2
### Ceci est un H3
**Texte en gras**
*Texte en italique*
Ceci est une liste :
* Lorem
* ipsum
> Ceci est un citation
:::danger Ceci est le titre du bloc !
Ceci est un blog de **danger**
:::
:::success
Ceci est un blog de **success**
:::- Nous constatons que notre documentation est dèja disponible dans notre Docusaurus !

Ajoutons la prise en charge de PHP pour les blocks de code
- Pour constater le problème que nous allons résoudre, ajoutons à la fin de notre fichier
demo.mddeux blocs de codes
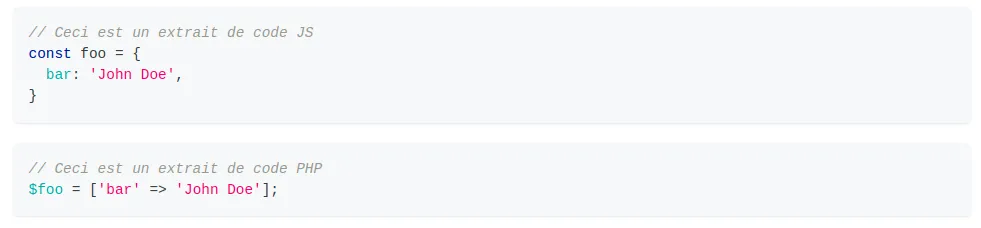
```js
// Ceci est un extrait de code JS
const foo = {
bar: 'John Doe',
}// Ceci est un extrait de code PHP
$foo = ['bar' => 'John Doe'];
* Nous constatons que la coloration syntaxique n'est présente que pour le block de code **JS** et pour PHP.

* Ouvrons le fichier ```docusaurus.config.js``` et ajoutons-y la configurations suivante
```js
prism: {
theme: lightCodeTheme,
darkTheme: darkCodeTheme,
// Ajoutons le php avec cette ligne
additionalLanguages: ['php'],
},- Cette fois-ci, plus de problèmes avecle PHP !

La mise en place sur GitLab Pages
Création du repo
Pour la suite de l’article, un compte gratuit sur GitLab.com est nécessaire
Deux étapes indispensables (non documentées ici) avant de passer à la suite:
- Créer votre repo GitLab
- Faites un
git pushdu projet sur le repo sans aucune modifications pour le moment
Ajout d’un pipeline pour le déploiement
La publication de notre Docusaurus sera piloter par un pipeline GitLab CI (Et si les pipeline CI/CD vous interesse, vous pouvez jetter un cop d’oeil à ma formation sur le sujet)
- Création d’un fichier
.gitlab-ci.ymlà la racine du projet, avec le contenu suivant :
image: node:15.12-alpine3.13
stages:
- test
- deploy
test:
stage: test
script:
- npm install --force
- npm run build
pages:
stage: deploy
script:
- npm install --force
- npm run build
- mv ./build ./public
artifacts:
paths:
- public
only:
- pages-
Ce fichier, va faire les choses suivantes :
- Lors d’un push: lancer un
npm run buildpour vérifier que le build fonctionne bien - Lors d’un push, ou merge request sur la branche pages: lancer le build et générer un artefact avec la version statique de notre Docusaurus
- Lors d’un push: lancer un
-
On commit et on push
La branche pages
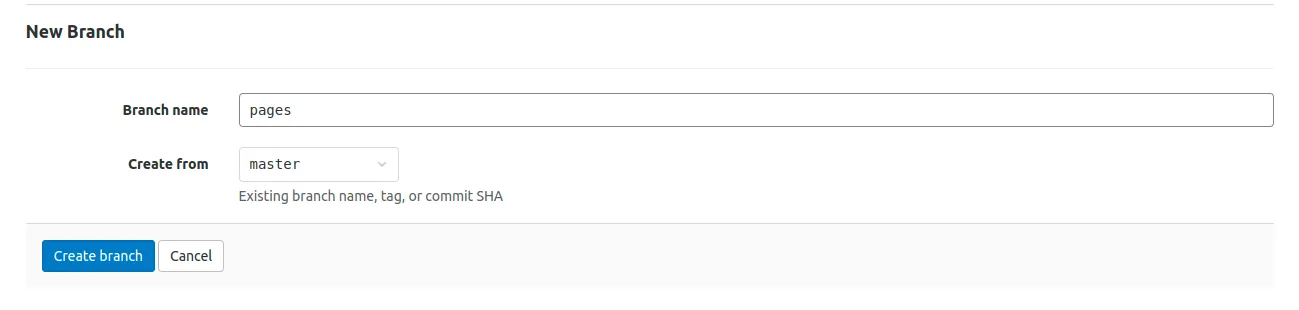
- Créons la branche pages depuis GitLab (cela devrait immédiatement lancer le pipeline de déploiement)

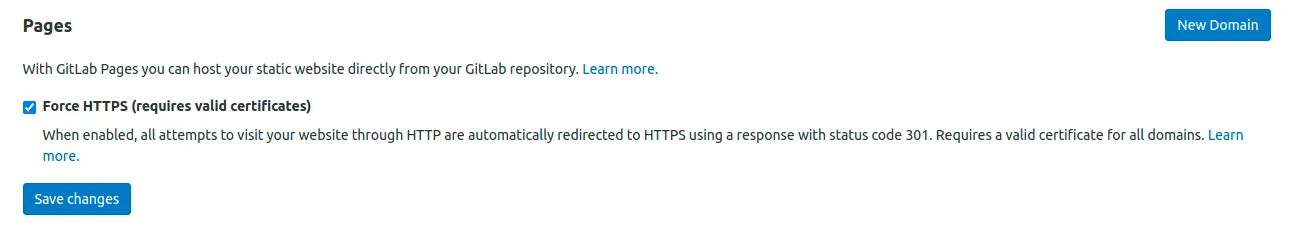
- Une fois la CI/CD exécutée, dans Settings > Pages, activons le https et faisons un save changes

- Et testons la page (l’obtebtion du certificat pour le HTTPS peut ne pas être immédiat !)

Adpatons le projet à notre dépot GitLab
- Modifions notre fichier
docusaurus.config.jsavec les adresses de notre dépot
const config = {
title: 'YoanDev Doc',
tagline: 'Documenter c\'est cool !',
url: 'https://yoandev.co.gitlab.io',
baseUrl: '/yoandev-doc-prepa/',
onBrokenLinks: 'throw',
onBrokenMarkdownLinks: 'warn',
favicon: 'img/favicon.ico',
organizationName: 'yoandev', // Usually your GitHub org/user name.
projectName: 'yoandev-doc-prepa', // Usually your repo name.
presets: [
[
'classic',
/** @type {import('@docusaurus/preset-classic').Options} */
({
docs: {
sidebarPath: require.resolve('./sidebars.js'),
// Please change this to your repo.
editUrl: 'https://gitlab.com/yoandev.co/yoandev-doc-prepa/-/edit/master/',
},
blog: {
showReadingTime: true,
// Please change this to your repo.
editUrl:
'https://gitlab.com/yoandev.co/yoandev-doc-prepa/-/edit/master/',
},
theme: {
customCss: require.resolve('./src/css/custom.css'),
},
}),
],
],- Et faisons une Merge Request de Master vers Pages, et constatons le résultat 🚀

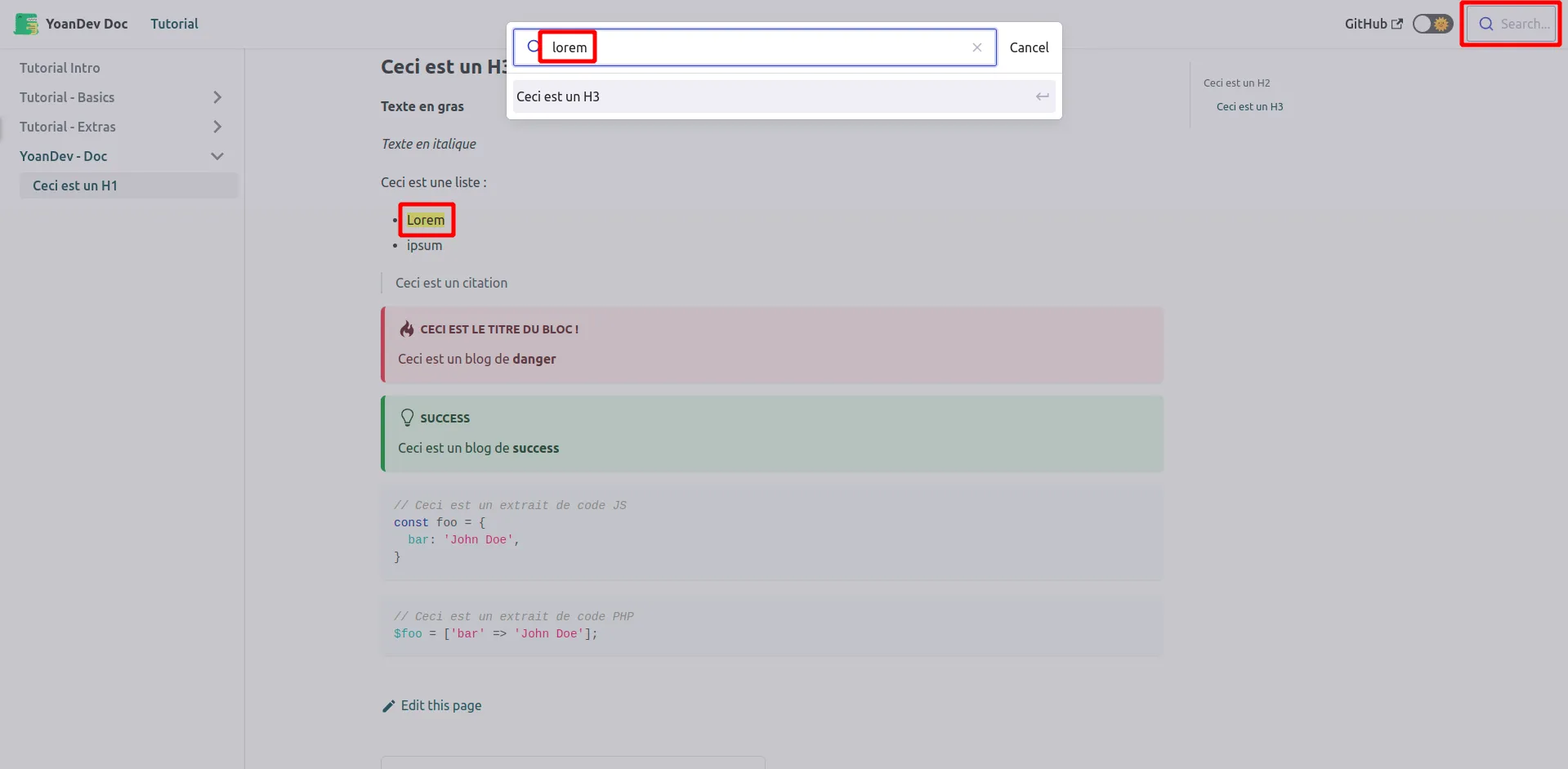
BONUS : Ajoutons un moteur de recherche
Il existe des solutions plus performante pour mettre en place un moteur de recherche, mais celle-ci à le bon gout de fonctionner simplement, rapidement, y compris pour un dépot privé (et donc un GitLab Pages non accessible à tous le monde)
- Installons la dépendance docusaurus-serach-local
npm install
npm install @cmfcmf/docusaurus-search-local- Ajoutons la recherche dans le fichier
docusaurus.config.js
// ...
plugins: [
[
require.resolve("@cmfcmf/docusaurus-search-local"),
{
language: "fr",
}
],
],
themeConfig:
// ...- Et finalement testons
npm run build
npm run serve
- Il ne nous reste qu’à commit + push + MR sur la branche pages !
Conclusions
Nous venons de voir comment mettre en ligne hyper simplement un site statique de documentation à l’aide de plusieurs outils : Docusaurus, Gitlab CI et GitLab Pages !
Vous n’avez plus aucunes excuse pour ne pas écrire et partager de la documentations avec vos collègues (vous devriez vous faire des plateformes de doc !), pour vos clients ou vos utilisateurs !
Nous allons poursuivre prochainement notre découverte des outils de génération de sites statique (jamstack) avec un générateur super cool pour un blog… rendez vous bientôt !
Loading comments...