· 4 min read
Héberger un site Symfony sur un VPS Hostinger
Découvrez comment héberger votre application Symfony sur un VPS Hostinger avec Docker et Portainer.

Publication en partenariat commercial avec Hostinger, n’hesitez pas à utiliser le coupon “YOANDEV10” (affiliation) pour obtenir une réduction de 10% sur vos achats !
Introduction
Vous n’avez jamais déployé votre application Symfony sur un VPS ? Vous n’avez jamais déployé une application en production ? Dans ce tutoriel, nous allons vous expliquer comment héberger votre application Symfony sur un VPS Hostinger avec Docker, Portainer et FrankenPHP :
- Docker : Nous allons dockeriser notre application Symfony
- Portainer : Nous allons utiliser Portainer pour visualiser et gérer nos conteneurs Docker sans avoir à ouvrir un terminal
- FrankenPHP : Nous allons utiliser FrankenPHP pour la dockerisation de notre projet Symfony (en mode “worker”)
Pré-requis
- Un compte sur Hostinger avec le coupon “YOANDEV10” (affiliation)
- Un VPS Hostinger “KVM2”, avec “Ubuntu 22.04 with Portainer” comme “OS”
- Docker sur votre machine
Création d’un projet Symfony de démo
- On commencera par créer un projet Symfony de démo :
symfony new DemoHostinger --webapp
cd DemoHostinger- On crée un simple contrôleur :
symfony console make:controller Hello- On modifie le contrôleur pour qu’il “répondé” à la route ”/” et affiche la date :
<?php
namespace App\Controller;
use Symfony\Bundle\FrameworkBundle\Controller\AbstractController;
use Symfony\Component\HttpFoundation\Response;
use Symfony\Component\Routing\Attribute\Route;
class HelloController extends AbstractController
{
#[Route('/', name: 'app_hello')]
public function index(): Response
{
$date = new \DateTime();
return $this->render('hello/index.html.twig', [
'date' => $date->format('Y-m-d H:i:s'),
]);
}
}- On modifie le template Twig pour afficher la date :
{% extends 'base.html.twig' %}
{% block title %}HelloController!{% endblock %}
{% block body %}
<style>
.example-wrapper { margin: 1em auto; max-width: 800px; width: 95%; font: 18px/1.5 sans-serif; }
.example-wrapper code { background: #F5F5F5; padding: 2px 6px; }
</style>
<div class="example-wrapper">
<p>Hello Symfony !</p>
<p>The date is <strong>{{ date }}</strong></p>
</div>
{% endblock %}Dockerisation de notre projet
Nous allons utiliser FrankenPHP (un serveur web open source hyper performant et simple pour nos applications PHP) pour dockeriser notre projet Symfony.
Mode “worker”
Nous allons utiliser FrankenPHP en mode “worker” pour la dockerisation de notre projet Symfony.
composer require runtime/frankenphp-symfonyDockerfile
Pour des questions de fluidité du tutoriel, nous n’utiliserons pas de Multi-stages, ni ne gérons l’installation des dépendances PHP. N’hésitez pas à consulter le README du projet FrankenPHP pour plus d’informations.
Le fichier Dockerfile contient toutes les instructions nécessaires pour construire notre image Docker :
FROM dunglas/frankenphp
ENV SERVER_NAME=your-domain-name.example.com
ENV APP_RUNTIME=Runtime\\FrankenPhpSymfony\\Runtime
ENV APP_ENV=prod
ENV FRANKENPHP_CONFIG="worker ./public/index.php"
COPY . /app/Build et push de l’image Docker
Pour nous aider, nous allons utiliser un fichier Makefile pour construire et pousser l’image Docker :
# Makefile pour automatiser les tâches Docker
# Variables
IMAGE_NAME := yoanbernabeu/demo-hostinger
TAG := latest
# Construire l'image Docker (x86_64)
build:
@docker build --platform linux/amd64 -t $(IMAGE_NAME):$(TAG) .
# Pusher l'image sur Docker Hub
push:
@docker push $(IMAGE_NAME):$(TAG)
# Puller l'image depuis Docker Hub
pull:
@docker pull $(IMAGE_NAME):$(TAG)
# Commande par défaut
.PHONY: build push pull- On lance la commande
make buildpour construire l’image Docker :
make build- On lance la commande
make pushpour pousser l’image Docker sur Docker Hub :
make pushDéploiement de notre application sur un VPS Hostinger
Création d’un VPS Hostinger
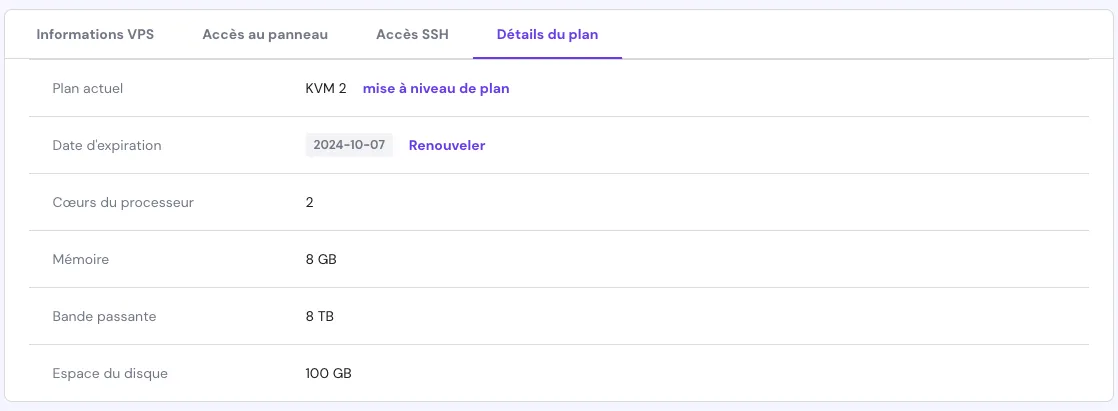
C’est parti ! On va créer un VPS Hostinger “KVM2”, avec “Ubuntu 22.04 with Portainer” comme “OS”.
-
Le plan du VPS :

-
Le système d’exploitation :

L’installation du VPS prend quelques minutes seulement, à peine le temps d’un café !
Accès a Portainer
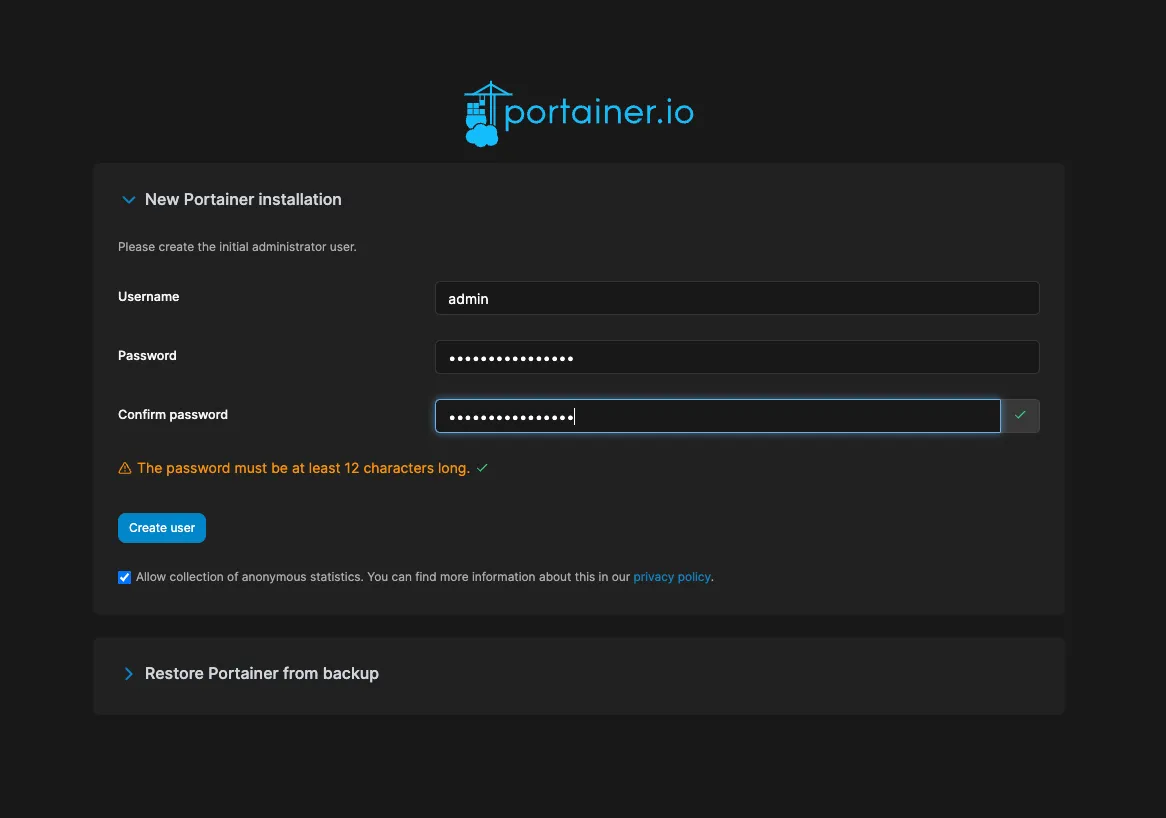
RDV à l’adresse (nom de domaine) fourni par Hostinger, et connectez vous sur le port 9443 avec l’utilisateur admin. Vous allez être invité à saisir votre mot de passe.

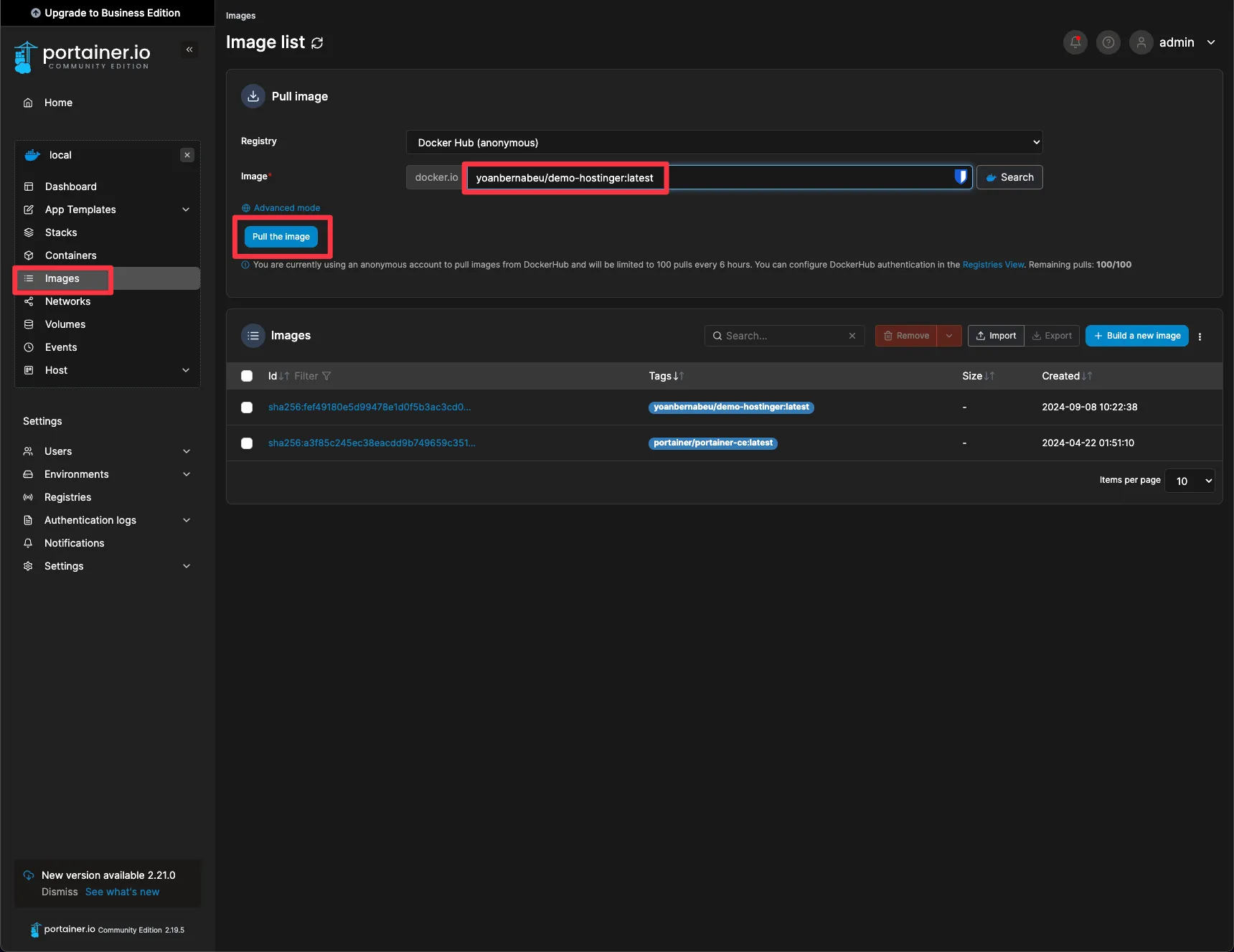
Pull de l’image Docker
Rendez-vous sur le menu “Images”, renseignez le nom de votre image Docker, et cliquez sur “Pull the image”.

Création du conteneur
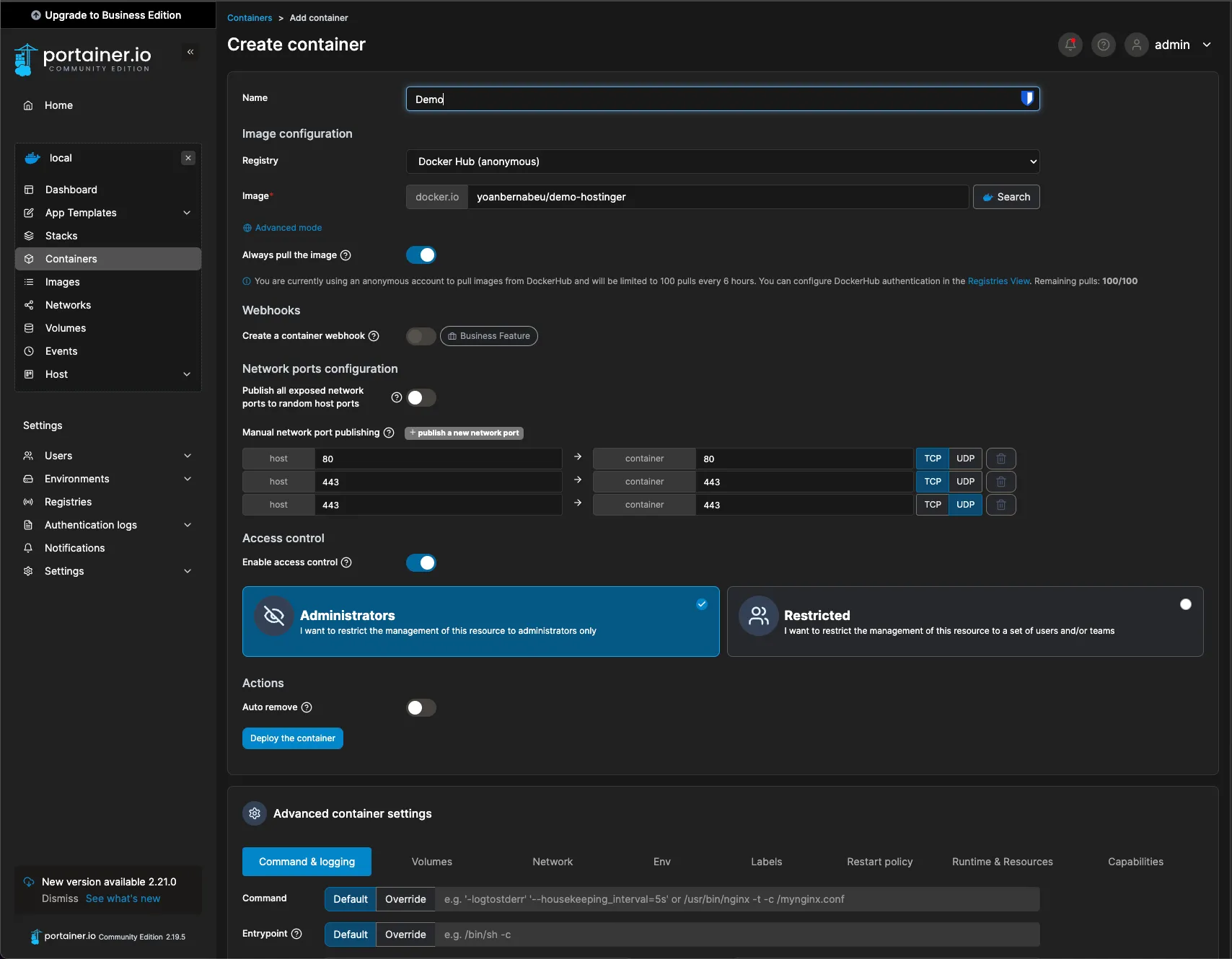
Nous voilà prêts à créer notre conteneur ! Rendez-vous sur le menu “Containers”, et cliquez sur “Add Container”.
Il va nous falloire renseigner les informations suivantes :
- Name :
demo-hostinger - Image :
yoanbernabeu/demo-hostinger:latest - Ports :
80:80(tcp)443:443(tcp)443:443(udp)

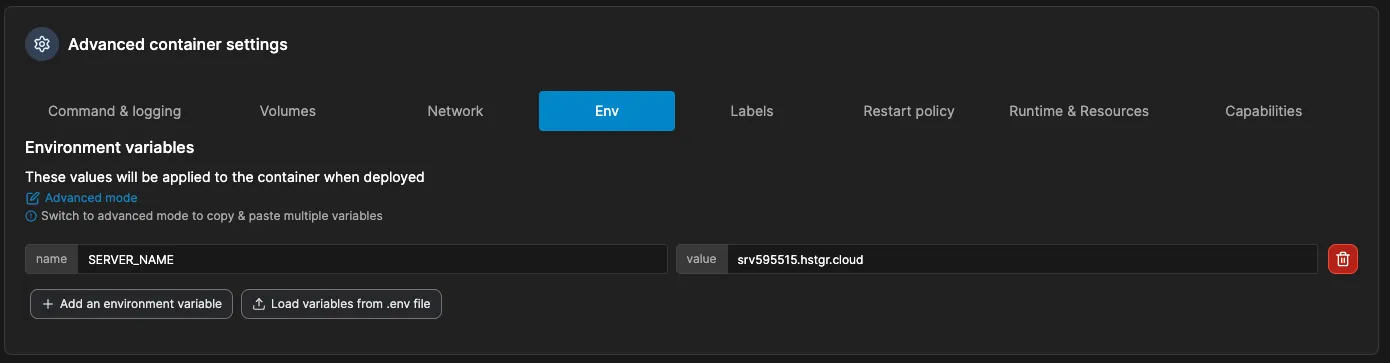
Important, FrankenPHP etant basé sur Caddy, il va se charger de tout le travail de certificats SSL, de redirection HTTP vers HTTPS, etc.
Pour que cela fonctionne, nous devons setter la variable SERVER_NAME dans les options de variable d’environnement de notre conteneur.

Vous n’avez plus qu’à cliquer sur “Deploy container” et attendre que le conteneur soit déployé en quelques secondes !
Conclusions
Comme nous venons de le voir, déployer une application Symfony sur un VPS Hostinger est très simple, surtout avec cette architecture “Docker + Portainer + FrankenPHP”.
Cette stack, moderne, efficace et simple à mettre en place, est particulièrement performante pour exploiter les ressources de votre VPS.
Afin d’aller plus loin, je vous invite à creuser la question des volumes si votre application à des besoins de stockage de données.
Cette publication est réalisée en partenariat commercial avec Hostinger, n’hesitez pas à utiliser le coupon “YOANDEV10” (affiliation) pour obtenir une réduction de 10% sur vos achats !
Loading comments...