· 6 min read
Profiler vos applications Symfony avec Blackfire et Docker
Cet article et cette vidéo ont pour objectifs de mettre en place Blackfire pour profiler une application Symfony, le tout dans un environnement Docker.

Introduction
Cet article et cette vidéo ont pour objectifs de mettre en place Blackfire pour profiler une application Symfony, le tout dans un environnement Docker.
Pour ceux qui souhaite “Dockeriser” leurs applications Symfony, je vous invite à prendre connaissance de ces deux précédents articles :
- Un environnement de développement Symfony 5 avec Docker et Docker-compose
- Du HTTPS en local avec Docker, Traefik, Traefik.me et Let’s Encrypt
Blackfire est une solution en SaaS proposée par SensioLabs, elle permet de réaliser des tests avancer sur vos applications PHP, notamment sur l’utilisation du processeur ou de la mémoire par exemple. C’est un outil très pratique si vous êtes dans une démarche d’optimisation de la performance de vos applications.
Nous n’aborderons pas l’analyse des résultats Blackfire dans cet article, mais seulement sa mise en place.
Mise en place de l’environnement Docker
Pour que vous puissiez suivre l’article de votre côté, je vous propose que nous utilisions le même environnement Docker, il vous sera plus simple de réaliser les manipulations de votre côté.
Créons un répertoire de travail, et récupérons un environnement Docker pour Symfony (que nous renommerons).
$ mkdir docker_blackfire
$ cd docker_blackfire/
$ git clone git@gitlab.com:yoandev.co/environnement-de-developpement-symfony-5-avec-docker-et-docker-compose.git
$ mv environnement-de-developpement-symfony-5-avec-docker-et-docker-compose/ environnement
$ $ cd environnement/Démarrons l’environnement.
docker-compose up -dEt vérifions que tous est OK, en allant ouvrant un navigateur web sur http://127.0.0.1:8714, si “Not found” s’affiche c’est bon signe ;-).

Pour avoir une application Symfony à tester, je vous propose de mettre en place l’application de “démo” disponible sur ce dépôt GitHub : https://github.com/symfony/demo.
La commande “docker exec www_docker_symfony” nous permet de passer la commande dans le conteneur docker, et la commande ”$ sudo chown -R $USER ./_” nous évitera des soucis de droits sur les fichiers.
$ docker exec www_docker_symfony composer create-project symfony/symfony-demo project
$ sudo chown -R $USER ./Testons tout de suite en rechargeant la page http://127.0.0.1:8741. Si vous rencontrez un message d’erreur à propos de droits sur le répertoire “/var/www/project/var/log/dev.log” pas d’inquiétudes !

Réglons ce problème de droit d’écriture (en mode bourrin, dans la vraie vie ajustez les droits beaucoup plus finement).
$ sudo chmod -R 777 project/var/log/Et vérifions que l’application de démo fonctionne http://localhost:8741/

Félicitation, nous pouvons attaquer la mise en place de Blackfire !
Compte et “credentials” Blackfire
Pour pouvoir suivre la suite de l’article, vous devez disposer d’un compte sur blackfire.io, il existe une formule limitée et gratuite, mais qui sera suffisante pour notre démonstration. Choisissez donc la formule “Hack”.

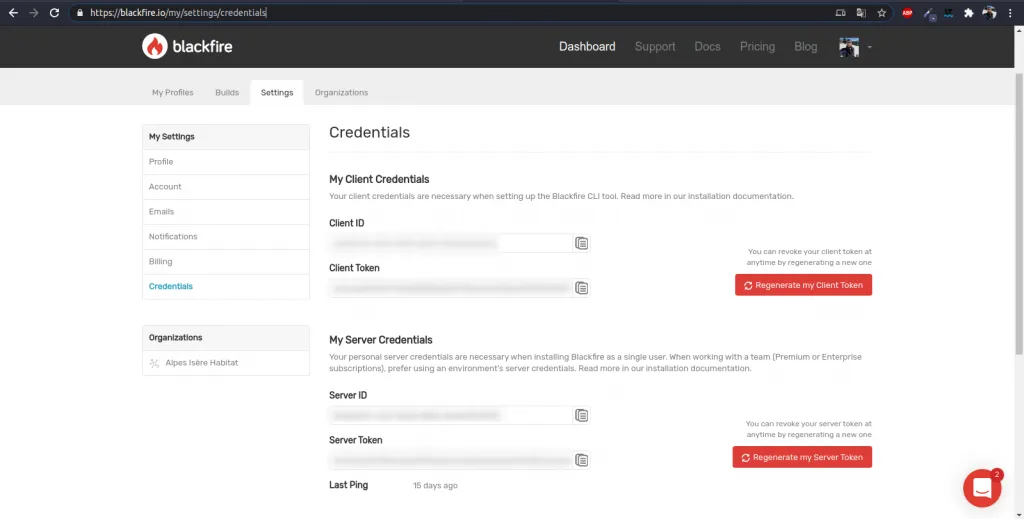
Une fois votre compte créer, rendez-vous dans la section “Credentials” de votre compte, c’es ici que nous retrouverons les éléments necessaire au paramétrage de Blackfire pour profiler le projet de démonstration.

Mise en place de la sonde (probe) Blackfire
Première étape, nous devons mettre en place la sonde Blackfire sur notre conteneur Apache/Php afin de permettre à Blackfire de récolter ses données d’analyse. Pour cela nous allons modifier le fichier Dockerfile qui décrit notre image Docker Apache/Php à l’aide de la documentation officiel : https://blackfire.io/docs/integrations/docker/php-docker
Il nous suffit donc d’ajouter ces quelques lignes à notre fichier.
<script src="https://gitlab.com/-/snippets/2041793.js"></script>On lance le build de l’image.
$ docker-compose buildEt enfin, on stop et relance la stack.
$ docker-compose stop
$ docker-compose up -dMise en place de l’agent Blackfire
Deuxième étape pour mettre en place Blackfire dans notre environnement Docker est l’ajout d’un conteneur Docker qui jouera le rôle d’agent pour Blackfire.
L’agent Blackfire à pour fonction de recevoir les informations de la sonde (que nous venons d’installer juste avant), de les compiler puis de les transmettre à Blackfire.
Encore une fois, nous allons nous baser sur la documentation officielle. Il nous faut donc simplement ajouter un nouveau service (au sens docker-compose) à notre stack, en y ajoutant le “container_name” et le “networks”.
blackfire:
image: blackfire/blackfire
container_name: black_docker_symfony
ports: ["8707"]
environment:
# Exposes BLACKFIRE_\* environment variables from the host
BLACKFIRE_SERVER_ID: ~
BLACKFIRE_SERVER_TOKEN: ~
BLACKFIRE_CLIENT_ID: ~
BLACKFIRE_CLIENT_TOKEN: ~
networks:
- devPour que la configuration fonctionne, il nous faut ajouter les credentials propre à notre compte chez Blackfire.
On pourrait être tenté de les ajouter directement dans le fichier docker-compose.yml, mais comme ce fichier peut avoir vocation à se retrouver sur un dépôt GIT, on va déporter cette configuration dans un fichier .env (qu’il faudra ajouter dans un éventuel .gitignore).
Créons donc ce fichier .env.
$ touch .envEt éditons-le dans un éditeur de code (je vous laisse ajouter vos credentials)
BLACKFIRE_SERVER_ID=
BLACKFIRE_SERVER_TOKEN=
BLACKFIRE_CLIENT_ID=
BLACKFIRE_CLIENT_TOKEN=
Modifions notre fichier docker-compose.yml, pour faire référence à ces variables d'environnements.
blackfire:
image: blackfire/blackfire
container_name: black_docker_symfony
ports: ["8707"]
environment:
# Exposes BLACKFIRE_\* environment variables from the host
BLACKFIRE_SERVER_ID: $BLACKFIRE_SERVER_ID
BLACKFIRE_SERVER_TOKEN: $BLACKFIRE_SERVER_TOKEN
BLACKFIRE_CLIENT_ID: $BLACKFIRE_CLIENT_ID
BLACKFIRE_CLIENT_TOKEN: $BLACKFIRE_CLIENT_TOKEN
networks:
- devStoppons et redémarrons nos conteneurs pour prendre en compte nos ajouts.
Attention : notre commande docker-compose va légèrement changer pour que nous puissions lui indiquer qu’elle doit utiliser un fichier .env._
$ docker-compose --env-file .env up -dSi tout ce passe bien, vous devriez être en mesure de lancer une analyse !
Lancer une analyse Blackfire en ligne de commande
Vous pouvez très simplement lancer une analyse Blackfire en utilisant le conteneur “Blackfire”, en effet, en plus de contenir l’agent Blackfire, il contient également la CLI pour lancer des analyses.
Rappelez-vous que comme nous exécutons la commande dans un conteneur, nous devons utiliser les noms des services (du docker-compose.yml) pour atteindre un autre conteneur (autrement dit, il n’est pas possible d’utiliser localhost).
$ docker-compose exec blackfire blackfire curl http://www
La commande devrait vous retourner pas mal d’informations, et en particulier l’url du rapport chez Blackfire.

Lancer une analyse Blackfire via un navigateur
Si l’utilisation de la CLI ne vous semble pas évidente, vous pouvez également lancer une analyse Blackfire directement depuis votre navigateur (Firefox ou Chrome). Je vous laisse télécharger et installer celui qui correspond à votre navigateur : https://blackfire.io/docs/integrations/browsers/chrome.
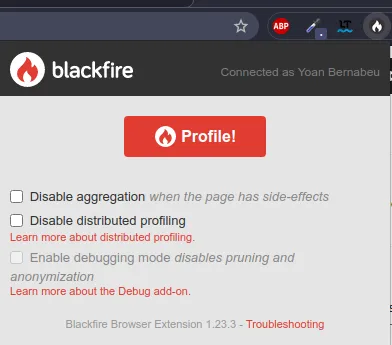
L’utilisation est vraiment très simple, pour lancer une analyse, il vous suffit de cliquer sur l’icône de Blackfire, puis de cliquer sur “Profile”.

L’analyse prend quelques secondes.

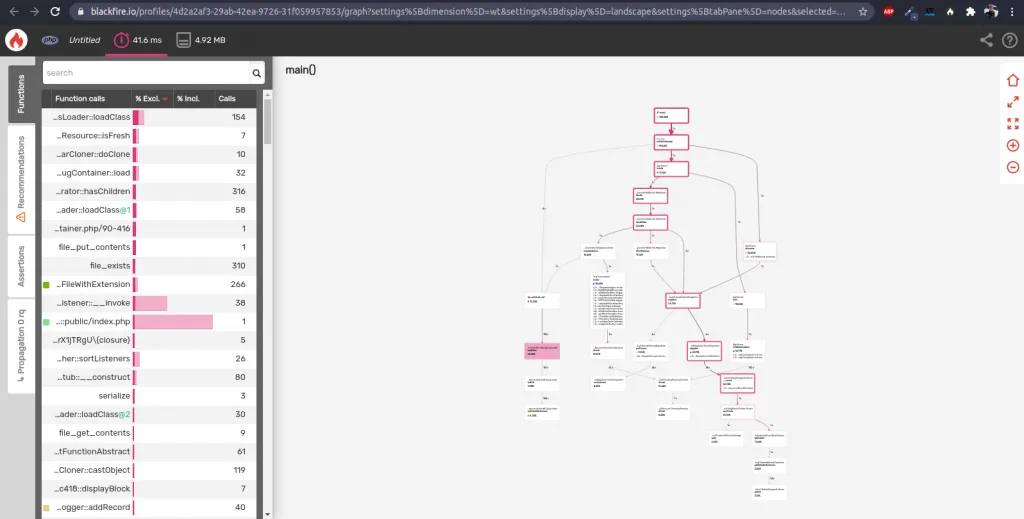
Le plug-in vous permet d’accéder directement au rapport en cliquant sur “View Call Graph”

Conclusion et dépôt GitLab
Comme nous venons de la voir, la mise en place de Blackfire dans un environnement Docker est une opération simple et rapide. Tous ceux ayant déjà eu besoin de faire fonctionner Blackfire avec Wamp doivent immédiatement voir le gain de temps ;-)
Encore une fois, Docker nous aura permis de gagner du temps sans toucher à la configuration de notre machine.
Vous trouverez les sources (sans le projet de démonstration Symfony) sur ce dépôt GitLab.
Loading comments...